grid-row-start
介绍
在网格布局中,指定网格项目行开始位置或指定网格项目在行方向的跨度。此属性作用在网格项目上。
“网格线”(grid line)初始计数为 1:
- 数值为正数表示从网格起点开始往正数方向偏移 (n-1) 个单位。
- 数值为负数时表示显式网格结束点往负数方向偏移 (n-1) 个单位。
- 不支持值为
0。
可与 grid-row-end 配合指定子元件在行方向的跨度。
当网格项目指定了 grid-row-start 和 grid-row-end 时,grid-row-span 属性失效。
当在 grid-row-start 中使用带有 span 关键字的值时,不能同时使用 grid-row-span 属性,否则会出现不符合预期的行为。
使用示例

语法
取值
-
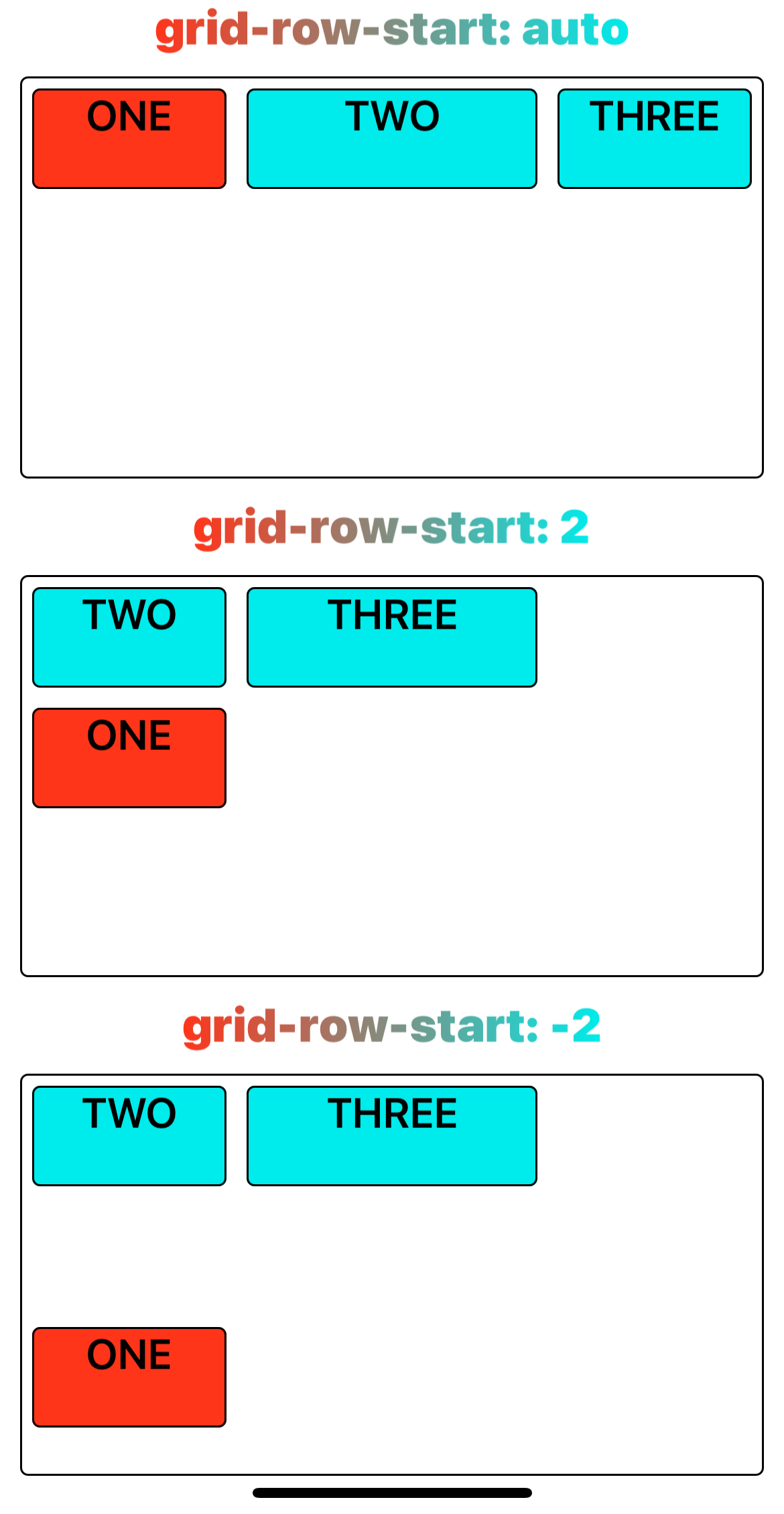
auto默认值。表示该属性对网格项目的放置没有任何影响,自动放置、自动跨度或默认跨度为
1。 -
<number><number>代表整数,可以为负数。表示网格项目在行方向上的开始位置。数值为负数时表示显式网格结束点往负数方向偏移 (n-1) 个单位。不支持0。 -
span &&
<number>span
<number>; 格式表示网格项目行方向的跨度,与grid-row-span等价。
形式定义
| 初始值 | auto |
| 适用元素 | grid items |
| 是否支持继承 | 否 |
| 是否支持动画 |
形式语法
与 Web 的区别
- 不支持
<custom-ident>、span && <custom-ident>、<integer> && <custom-ident>?;
兼容性
Loading
常见问题
-
当网格项目指定了
grid-row-start和grid-row-end时,grid-row-span属性失效。 -
当在
grid-row-start中使用带有 span 关键字的值时,不能同时使用grid-row-span属性,否则会出现不符合预期的行为。
ON THIS PAGE
除非另有说明,本项目采用知识共享署名 4.0 国际许可协议进行许可,代码示例采用 Apache License 2.0 许可协议进行许可。