Deprecated grid-column-span
WARNING
该 API 已被废弃。
介绍
在网格布局中,指定网格项目的列跨度。用于简化开发,W3C 没有这个属性。
当网格项目指定了 grid-column-start 和 grid-column-end 时,此属性失效。
当在 grid-column-start 或 grid-column-end 中使用带有 span 关键字的值时,不能同时使用 grid-column-span 属性,否则会出现不符合预期的行为。
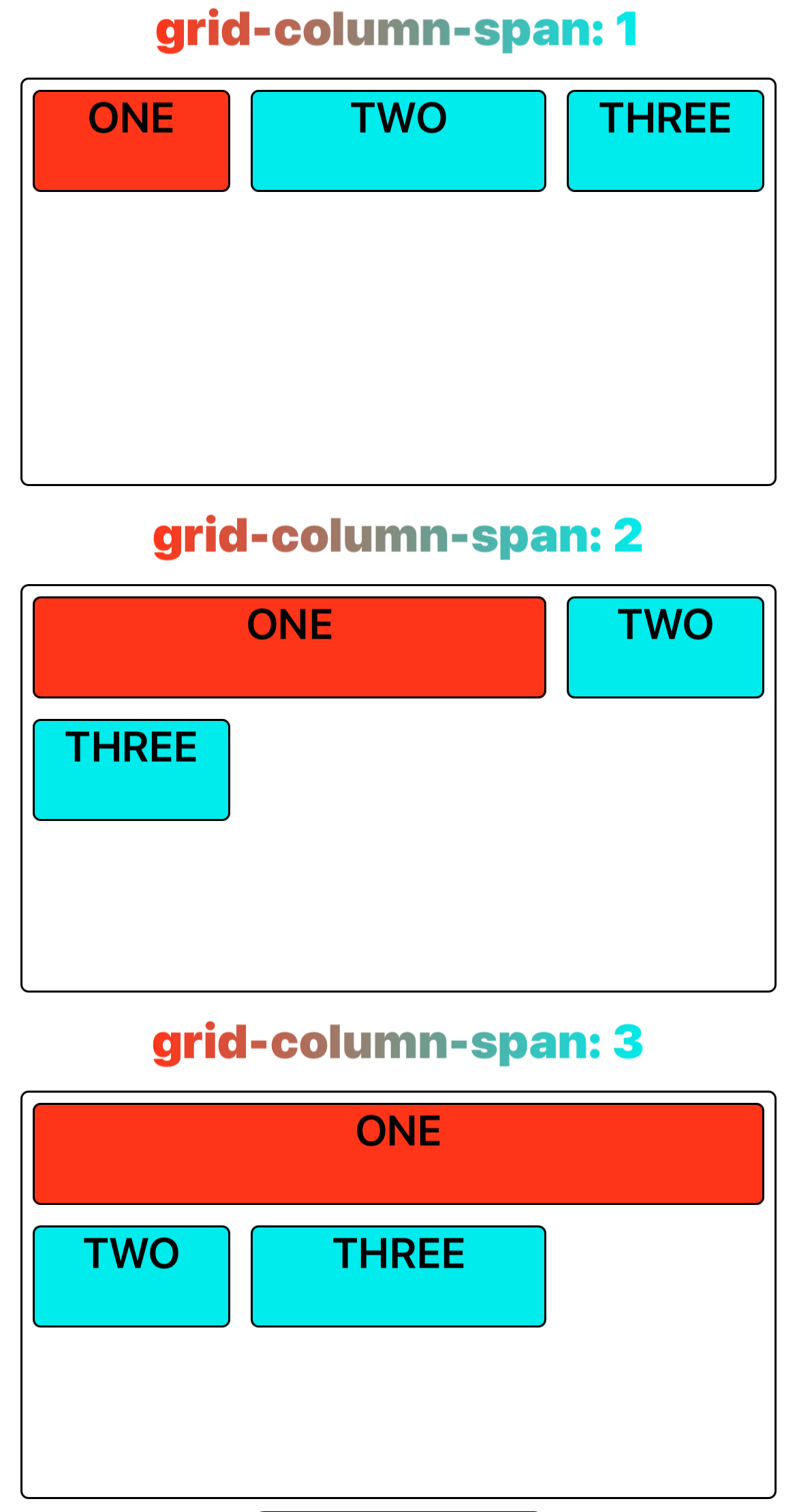
使用示例

语法
取值
-
<number><number>整数数字,表示网格项目在列方向上的跨度。暂不支持负数。
形式定义
| 初始值 | 1 |
| 适用元素 | grid items |
| 是否支持继承 | 否 |
| 是否支持动画 |
形式语法
与 Web 的区别
- Web 没有这个属性。
兼容性
Loading
常见问题
-
当网格项目指定了
grid-column-start和grid-column-end时,此属性失效。 -
当在
grid-column-start或grid-column-end中使用带有 span 关键字的值时,不能同时使用grid-column-span属性,否则会出现不符合预期的行为。
ON THIS PAGE
除非另有说明,本项目采用知识共享署名 4.0 国际许可协议进行许可,代码示例采用 Apache License 2.0 许可协议进行许可。