text-align
介绍
text-align 属性设置文本内容的对齐方式。
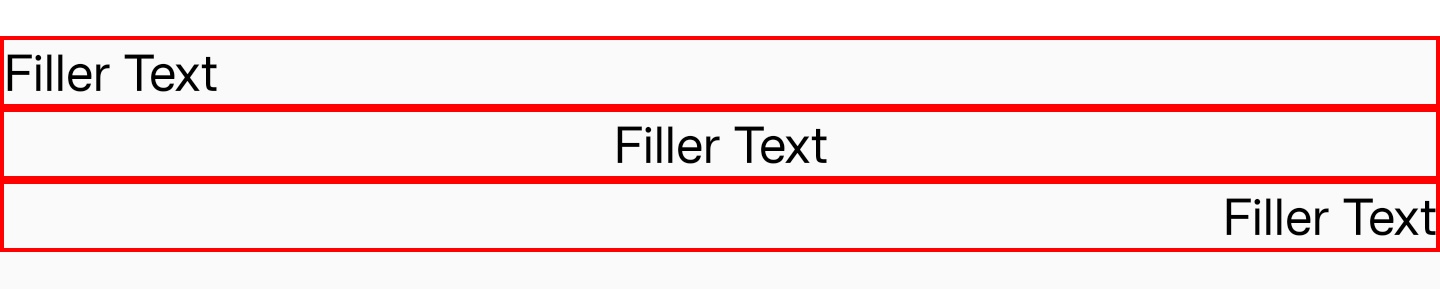
使用示例

语法
取值
-
left行内内容向左侧边对齐。 -
right行内内容向右侧边对齐。 -
center行内内容居中。 -
start文字对齐阅读开始方向侧边。LTR模式下等价left;RTL模式下等价right。 当direction为normal时,start跟随文字内容方向。 -
end文字对齐阅读开始方向侧边。LTR模式下等价right;RTL模式下等价left。
形式定义
| 初始值 | start |
| 适用元素 | text |
| 是否支持继承 | yes |
| 是否支持动画 | no |
形式语法
与 Web 的区别
-
不支持
justify和justify-all。 -
不支持
match-parent。
兼容性
Loading
ON THIS PAGE
除非另有说明,本项目采用知识共享署名 4.0 国际许可协议进行许可,代码示例采用 Apache License 2.0 许可协议进行许可。