right
介绍
right 属性定义了定位元件的右外边距边界与其包含块右边界之间的偏移,非定位元件设置此属性无效。定位元件参考 position 属性。
right 的效果取决于元件的 position 属性:
-
当
position设置为absolute或fixed时,right属性指定了定位元件右外边距边界与其包含块右边界之间的偏移。 -
当
position设置为relative时,right属性指定了元件的右边界离开其正常位置的偏移。
当 left 和 right 同时指定时,元件的位置会被重复指定。当容器是从左到右时,left 的值会被优先设定;当容器是从右到左时,right 的值会被优先设定。
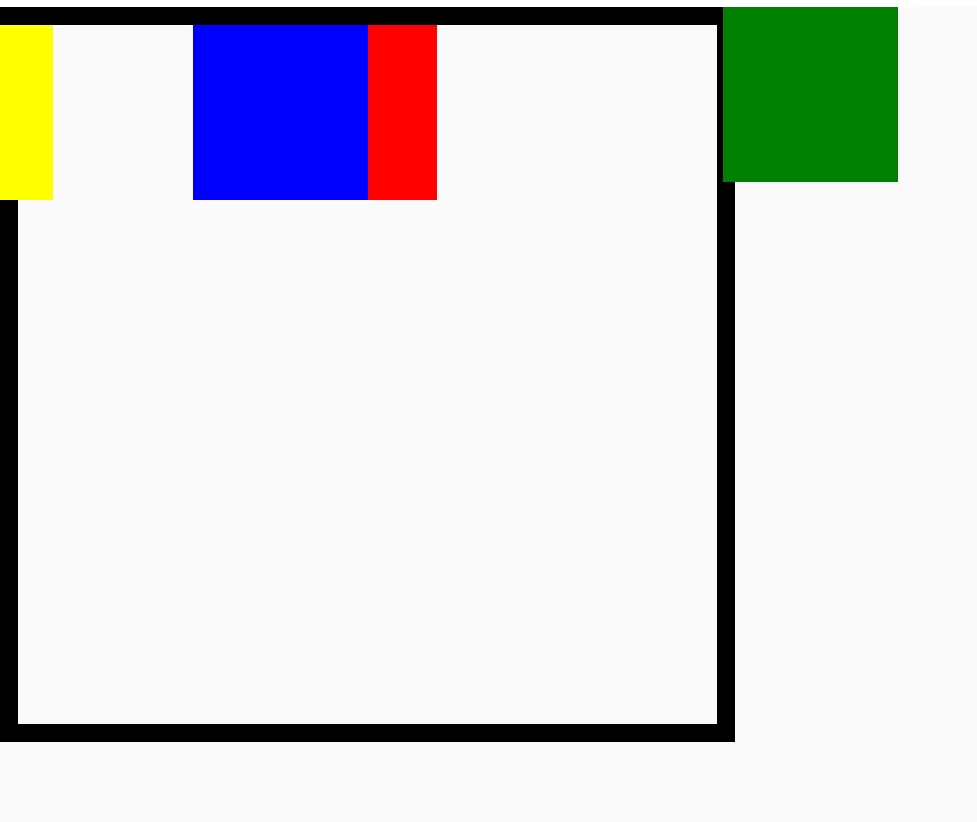
使用示例

语法
取值
auto
默认值。
<length>
可以是负的,正的或者 null <length> 表示:
- 对于绝对定位的元件,元件右外边距边界与其包含块右边界之间的偏移。
- 对于相对定位定位的元件,元件的右边界离开其正常位置的偏移。
<percentage>
使用外层元件的容纳区块宽度(the containing block's width)的百分比定义宽度。
形式定义
| 初始值 | auto |
| 适用元素 | 所有元件 |
| 是否支持继承 | 否 |
| 是否支持动画 | yes |
| 百分比 | refer to the width of the containing block |
形式语法
兼容性
Loading
ON THIS PAGE
除非另有说明,本项目采用知识共享署名 4.0 国际许可协议进行许可,代码示例采用 Apache License 2.0 许可协议进行许可。