relative-align-bottom
介绍
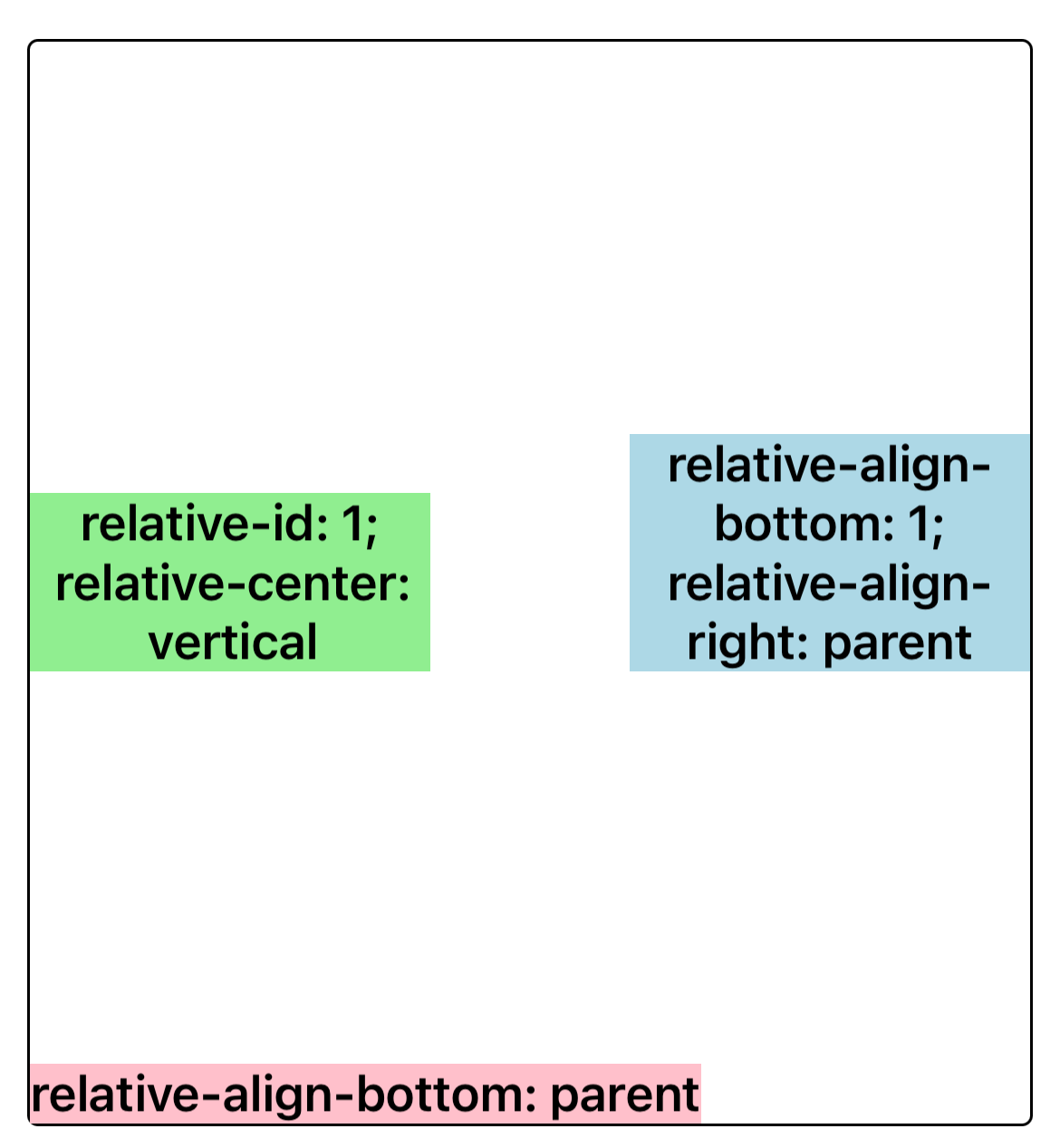
在相对布局中,指定当前元件与父亲或者对应 id 的同级元件的下边缘对齐。
使用示例

语法
取值
-
none默认值。不在下边缘对齐。
-
parent下边缘与父元件对齐。
-
<number>int值。下边缘与此值(参考relative-id)所对应的同级元件对齐。INFOrelative-id的设定请注意:-1和0是特殊值。-1是默认值,代表当前元件不会被视为同级元件的对齐参考标准。不能使用0作为元件的 id,否则有不符合预期的表现。
形式定义
| 初始值 | none |
| 适用元素 | relative items |
| 是否支持继承 | 否 |
| 是否支持动画 |
形式语法
与 Web 的区别
- Web 无此属性。
兼容性
Loading
ON THIS PAGE
除非另有说明,本项目采用知识共享署名 4.0 国际许可协议进行许可,代码示例采用 Apache License 2.0 许可协议进行许可。